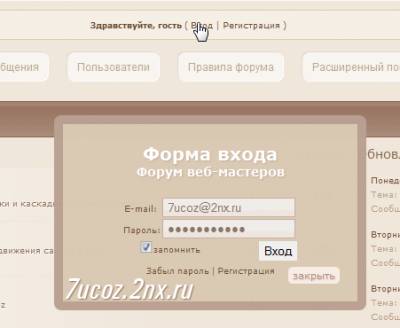
 Форма входа (немного недоделанная), как у нас на форуме.
Ссылку на вход размещаете там, где желаете её видеть: Code <a href="#" onclick="document.getElementById('authoriz').style.display='block';return false;">Вход</a> После тега вставляем код: Code <div id="authoriz" class="enter">
<div style="font-size:20px;color:#fff;text-shadow:1px 1px 1px #c2ab9d;" align="center"><b>Форма входа</b></div>
<h2 align="center" style="color:#fff;text-shadow:1px 1px 1px #c2ab9d;">$SITE_NAME$</h2>
<p style="margin-top:20px;">
$LOG_FORM$
</p>
<div class="closeauth" onclick="document.getElementById('authoriz').style.display='none';return false">закрыть</div>
</div>
</div> В самый низ css: Code /* Enter */
div.enter{position:fixed;top:25%;left:35%;width:292;background-position: 0% 0%;background:#d9c9b4;border:10px solid #baa092;padding:20px;display:none;-webkit-border-radius:8px;-moz-border-radius:8px;border-radius:8px;opacity:0.98;}
div.closeauth{float:right;background:#f7ede7;color:#a98b7a;padding:3px 5px 3px 5px;text-shadow:1px 1px 1px #e2ccbf;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;font-size:8pt;cursor:pointer;}
div.closeauth:hover{background:#e7712e;color:#fff;text-shadow:1px 1px 1px #aa8c6c;}
div.enter .loginBlock img{display:none;}
div.enter .loginBlock .loginDiv input {background:#f0ece9 url(http://7ucoz.2nx.ru/img/bg_auth.gif) repeat-x;height:22px;padding:1px 1px 1px 4px;margin:1px 2px 1px 6px;border:1px solid #c6aea0;color:#88756a;}
div.enter .loginBlock .passwordDiv input {background:#f0ece9 url(http://7ucoz.2nx.ru/img/bg_auth.gif) repeat-x;height:22px;padding:1px 1px 1px 4px;margin:1px 2px 1px 2px;border:1px solid #c6aea0;color:#88756a;}
div.enter .loginBlock .buttonDiv input {float:right;margin-right:48px;margin-top:2px;padding:2px 3px 2px 3px;border:none;}
div.enter .loginBlock .buttonDiv input:hover {background:#f0e6e1;}
div.enter .loginBlock .rememberDiv {margin:2px 1px 2px 1px;}
div.enter .loginBlock .rememberDiv #remmepls {margin-right:2px;}
div.enter .loginBlock .loginLinks {margin-top:12px;margin-bottom:-10px;text-align:center;}
div.enter .loginBlock .loginLinks a {padding:2px;} |